30
نوفمبر
2020
مولدات مواقع الويب الثابتة Static Site Generators
تحسين سرعة الموقع، ورفع درجة أمانه، وتقليل تكاليفه، يمكن تحقيق ذلك كله باستخدام مولدات مواقع الويب الثابتة Static Site Generators ومن خلال هذه التدوينة سنتعرّف عليها وعلى كيفية عملها.

قبل أن نتعرف على ماهية مولدات مواقع الويب الثابتة يتوجب علينا فهم أنواع مواقع الويب وكيفية عملها، إذ تظهر مواقع الويب في الشبكة على نوعين هما:
أولاً: مواقع الويب الثابتة Static Websites
موقع الويب الثابت هو موقع صُممت صفحاته بحيث يبقى محتوى الموقع ثابتًا لجميع الزوار ولا يتغير، فلا توجد قاعدة بيانات ترتبط بالموقع يتم من خلالها تغيير محتوى الموقع، ولا يمكن لأي شخص تغيير محتوى الموقع أو تحديثه إلا عن الطريق العودة للمبرمج الذي يقوم بتحديث الصفحات لديه ثم إعادة رفعها إلى الخادم أو الـ Server مرة أخرى. وعادة ما يتكون موقع الويب الثابت من صفحة واحدة أو عدة صفحات مستقلة عن بعضها البعض يُمثّل كل صفحة منها ملف HTML بالإضافة إلى الملفات المرتبطة به كملفات الـ CSS أو الـ Javascript.

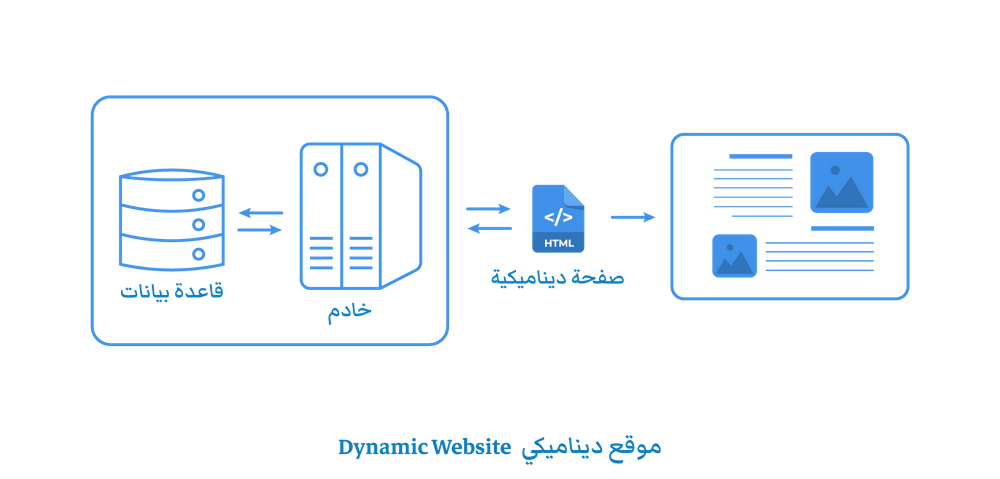
ثانيًا: مواقع الويب الديناميكية Dynamic Websites
على خلاف موقع الويب الثابت فإن موقع الويب الديناميكي يمتاز بأن محتواه متغيّر بحسب طريقة التفاعل معه، إذ يرتبط عادة بقاعدة بيانات Database يتم من خلالها جلب المعلومات أثناء تصفح الموقع وتحديث محتوى الصفحة تبعًا لذلك، أي أن الصفحة الواحدة يمكن أن يتغير محتواها دون الحاجة لبناء صفحات مستقلة لكل محتوى. ومن أمثلة المواقع الديناميكية المواقع الإخبارية التي يمكن تحديث محتوى صفحة الخبر من خلال لوحة تحكم تمكّن مدير الموقع من حفظ الخبر الجديد في قاعدة البيانات دون الحاجة إلى العودة إلى المبرمج إو إعادة رفع الموقع على الخادم، ليستطيع المستخدم فيما بعد الحصول عليه من خلال عملية التصفح.

بعد أن تعرّفنا على مواقع الويب الثابتة والديناميكية يمكن أن نتحدث عن مولدات مواقع الويب الثابتة أو الـ Static Site Generators.
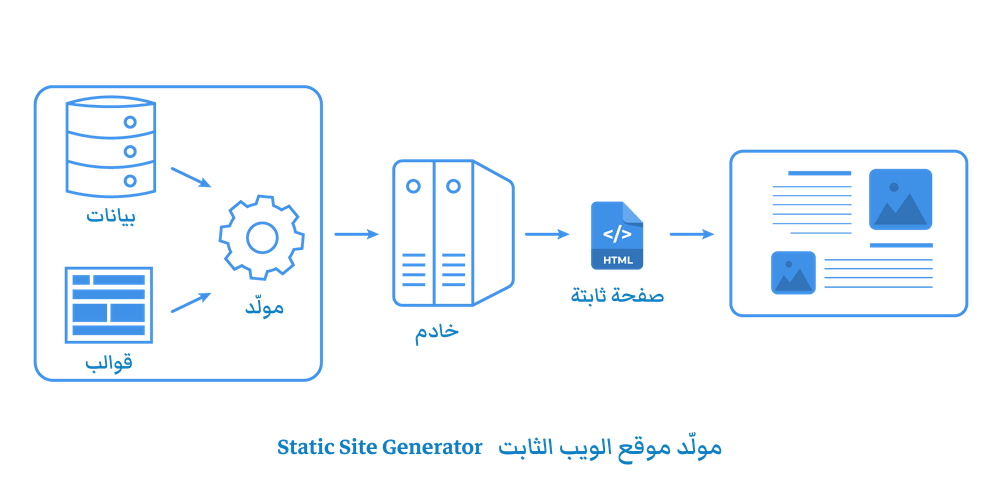
ما هي مولدات مواقع الويب الثابتة؟
هي طريقة لبناء موقع ويب ثابت باستخدام بعض البرمجيات والتي لديها القدرة على تحويل مكونات الموقع من قوالب ومحتوى متغيّر إلى عدة صفحات ثابتة مستقلة عن بعضها البعض، وتسمّى عملية التحويل هذه بالبناء أو الـ Building.

لنفترض أن لدينا موقعًا إخباريًا ديناميكيًا يحتوي على مائة خبر فإن صفحة الخبر ستكون صفحة واحدة فقط يتغير محتواها بواسطة قاعدة البيانات لتعرض أيًا من المائة خبر بحسب طلب زائر الموقع.
ولنفترض أننا قمنا ببناء الموقع الإخباري السابق باستخدام مولدات مواقع الويب الثابتة فستكون النتيجة موقعًا إخباريًا ثابتًا يحتوي على مائة خبر تظهر للزائر من خلال مائة صفحة مستقلة، كل صفحة تضم خبرًا من المائة خبر.
وقد يبدو هذا الأمر غريبًا بعض الشيء فما الحاجة لمائة صفحة في حين أنه يمكن عرض الأخبار من خلال صفحة واحدة يتغيّر محتواها؟!
ستتضح الإجابة من خلال معرفة مميزات مولدات مواقع الويب الثابتة..
مميزات مولدات مواقع الويب الثابتة
1- السرعة
مواقع الويب الثابتة سريعة، تتفوق في سرعتها على المواقع الديناميكية وذلك لأنها لا ترتبط مباشرة بقواعد البيانات، ولا يقوم الخادم أثناء تصفحها بأي عمليات تهيئة للقوالب، أو جلب للمحتوى من قواعد البيانات، ومن التجارب الناجحة في استخدام مولدات مواقع الويب الثابتة تجربة مجلة Smashing Magazine الشهيرة والمتخصصة في تصميم وتطوير الويب، حيث ساهم التحوّل من موقع ديناميكي قائم على نظام إدارة المحتوى WordPress إلى موقع ويب ثابت في زيادة سرعة المجلة على نحو ستة أضعاف، ويمكن الاطلاع على تجربة المجلة من خلال هذا الفيديو القصير.
2- الأمان
لعدم وجود حاجة في الارتباط بقواعد البيانات فإن مواقع الويب الثابتة تتفوق في أمانها على المواقع الديناميكية، إذ يصعب اختراقها، فلا يمكن للمخترق أن يقوم بعمليات اختراق كعملية حقن قواعد البيانات SQL Injection طالما وأنه لا توجد قواعد بيانات خاصة بالمواقع، فكل ما يوجد هي ملفات HTML ثابتة غير ديناميكية.
3- التكلفة
بسبب عدم وجود قواعد بيانات، أو معالجة أو جلب مستمر لها من الخادم فإن مواقع الويب الثابتة منخفضة التكلفة، وسأضرب مثالاً بمدونتي هذه مدونة بندر حيث أن التكلفة المادية الوحيدة التي أتحملها هي تكلفة النطاق أو الـ Domain سوى ذلك من التكاليف فهي صفر.
4- قابلية التوسع
يستطيع الخادم التعامل بسرعة وكفاءة مع المواقع الثابتة بخلاف ما يحدث مع الموقع الديناميكي إذ يستهلك الأخير جهدًا أكبر من الخادم أثناء عملية جلب المحتوى أو معالجة القوالب، وهذا يعني أن إمكانية التوسع في المواقع الثابتة أكبر طالما أنها لا تشكل عبأ كبيرًا على الخادم.
5- التحكم في الإصدار والتطوير Version Control
من مميزات مولدات مواقع الويب الثابتة إمكانية ربطها بخدمة الـ Git بكل سهولة ويساعد ذلك في ضبط عمليات التطوير ثم البناء دون التأثير على النسخة الحالية للموقع، فإذا كان فريق العمل على تطوير الموقع يقوم بتجهيز خاصية جديدة فيمكن عملها عن طريق الفروع أو الـ branche وبعد انتهاء من تطوير الخاصية واختبارها يمكن البدء في عملية البناء، وفي حال وجود أي خطأ في النسخة الجديدة المطورة من الموقع يمكن ببساطة العودة إلى النسخة السابقة دون عناء لتعمل بشكل جيد لزوار الموقع.

عيوب مولدات مواقع الويب الثابتة
على الرغم من الفوائد الكبيرة لمولدات المواقع الثابتة إلا أنها لا تخلو من بعض القصور من ذلك:
1- تأخر عملية البناء كلما زاد عدد الصفحات
ذكرنا أن عملية تحويل محتوى الموقع إلى صفحات ثابتة تُسمّى بعملية البناء، وكلما زاد عدد الصفحات كلما استغرق البناء وقتًا أطول، وربما سيكون من المتعب انتظار عملية بناء لموقع يحتوي على آلاف الصفحات أو أكثر، ولذلك باتت سرعة عملية البناء واحدة من نقاط المنافسة بين مولدات المواقع الثابتة المختلفة.
2- تجربة سعيدة للمطوّر حزينة للمستخدم
سيشعر المطوّر عند العمل على مولدات مواقع الويب الثابتة براحة كبيرة، حيث يجد من خلالها مرونة كبيرة وتخلّصًا من مشاكل الخادم وقواعد البيانات والأمان المتكررة، أما بالنسبة للمستخدم العادي فإنه لا يستطيع أن ينعم بتجربة مماثلة، فإذا كان المستخدم العادي يستطيع إنشاء مدونة على الووردبرس في أقل من نصف ساعة والنشر عليها مباشرة، فإنه لن يستطيع ذلك عند التعامل مع مولدات مواقع الويب الثابتة حيث تلزمه بعض الخبرة التقنية والبرمجية.
3- ضعف التعامل مع المحتوى المباشر
بسبب ضرورة عملية البناء أثناء التعامل مع مولدات المواقع الثابتة فإن تحديث محتوى الموقع يستلزم عملية بناء عند إضافة أي صفحة جديدة، ولتوضيح ذلك: تخيل أنك كتبت خبرًا جديدًا لموقعك واعتمدت نشره، سيقوم مولّد المواقع الثابتة بأخذ هذا الخبر الجديد وإنشاء صفحة خاصة به ضمن عملية البناء Building وهو ما يعني أن ظهور المحتوى الجديد سيتأخر قليلاً حتى انتهاء عملية البناء وهو ما لا يحدث مع المواقع الديناميكية والتي يظهر المحتوى الجديد فيها مباشرةً.
4- التعامل مع المحتوى المدخل من قِبل المستخدم
لا تصلح مولدات مواقع الويب الثابتة لتطبيقات الويب التي تستلزم أن يقوم المستخدم بإدخال بيانات أو إرسالها عن طريق الموقع، فهي صفحات ثابتة لا تدعم هذا النوع من التفاعل بين المستخدم والخادم، فعلى سبيل المثال تحتوي المدونات عادة على قسم خاص بالتعليقات يمكّن الزوار من التفاعل مع التدوينات، وللأسف لا يمكن إنشاء هذا النوع من حقول الإدخال إلا بواسطة طرف ثالث أو Third Party، ولذلك يستخدم مطوروا المدونات خدمة Disqus التي تتيح إضافة التعليقات عند العمل على مولدات مواقع الويب الثابتة.
متى تُستخدم مولدات مواقع الويب الثابتة
من خلال ما سبق من المميزات والعيوب يمكن معرفة المواقع التي يمكن إنشاؤها بواسطة مولدات مواقع الويب الثابتة ومن ذلك:
- المدونات
- المجلات
- المواقع الإخبارية
- المتاجر الإلكترونية
.مع التنبيه على أن عدد الصفحات الكبير سيؤثر في عملية البناء وسرعتها، وسيكون ذلك الأمر مزعجًا لموقع تتجاوز عدد صفحاته مثلاً الـ 10 آلاف صفحة.
ما هي أشهر إطارات العمل التي تساعد في توليد مواقع الويب الثابتة؟

توجد إطارات عمل متنوعة بُنيت على لغات مختلفة تقوم بهذه المهمة، من أشهرها:
جيكل Jekyll
ربما يكون Jekyll أحد أقدم مولدات مواقع الويب الثابتة، وتم تطويره بلغة الروبي Ruby ومن أشهر المواقع التي تستخدمه موقع GitHub في خدمته GitHub Pages.
غاتسبي Gatsby
وهو إطار عمل تم بناؤه على مكتبة React الشهيرة، ومن مميزات Gatsby إمكانية جلب البيانات إليها باستخدام اللغة الاستعلامية غراف كيو إل GraphQL، وقد تم تطوير مدونة بندر باستخدام غاتسبي، ومن الموقع الشهيرة المبنية بغاتسبي موقع Airbnb.io التابع لشركة Airbnb.
هوغو Hugo
هوغو هو مولد مواقع ويب ثابتة مبني بلغة جو Go الخاصة بجوجل، ويعتبر Hugo أسرع مولدات مواقع الويب الثابتة في عملية البناء، إلى جانب دعمه المميز لتعدد اللغات في الموقع.
نكست Next.js
نكست أيضًا مثل غاتسبي تم بناؤه على مكتبة React وفي بداية الأمر لم يكن إطار العمل نكست Next.js يقدم خدمة توليد مواقع الويب الثابتة إذ كان وسيلة لتوليد صفحات عن طريق الخادم أو ما يسمى بالـ Server Side Rendering إلا أنه أضاف مؤخرًا إمكانية توليد الصفحات الثابتة.
ومن أشهر المواقع التي تستخدم إطار العمل نكست Nextjs متجر نون الشهير.
نكست ولكن باليو Nuxt.js
يشبه هذا الإطار إطار العمل Nextjs في كونه يولد الصفحات الثابتة أو الصفحات عن طريق الخادم، والفارق بينهما في أن الإطار Nuxtjs مبني على مكتبة Vue الشهيرة والمنافسة لمكتبة الـ React.
غريدسوم Gridsome
باختصار شديد Gridsome هو مولد مواقع ويب ثابتة مماثل لغاتسبي Gatsby ولكنه مبني على الـ Vue.
سابر Sapper
إذا كنت من محبي إطار العمل سفلت Svelte ذي الشهرة المتصاعدة مؤخرًا فإن Sapper هو مولد مواقع الويب الثابتة الذي بُني عليه، ويشابه إطار العمل سابر Sapper إطاري العمل Nextjs و Nuxtjs في خصائصهما ومميزاتهما.
ختامًا..
كانت هذه محاولة لتوضيح ماهيّة مولدات مواقع الويب الثابتة Static Site Generators وتسليط الضوء على مميزاتها وعيوبها وأشهر إطارات العمل عليها، ويمكن التعرّف عليها بشكل أكبر عن طريق زيارة هذا الرابط إذ يحتوي على قائمة كبيرة من المولدات ومواقعها الرسمية التي توضّح مميزاتها وخصائصها بالتفصيل.